Amazon.com: JOYIN 2 Pack Graviton Bow and Arrow Archery Toy Set for Kids, Light Up Archery Play Set with 2 Luminous Bows, 18 Suction Cups Arrows, 8 Targets, and 2 Arrow Cases(Black) :

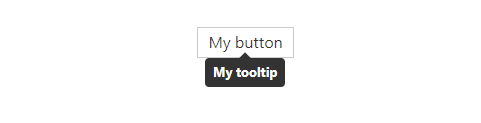
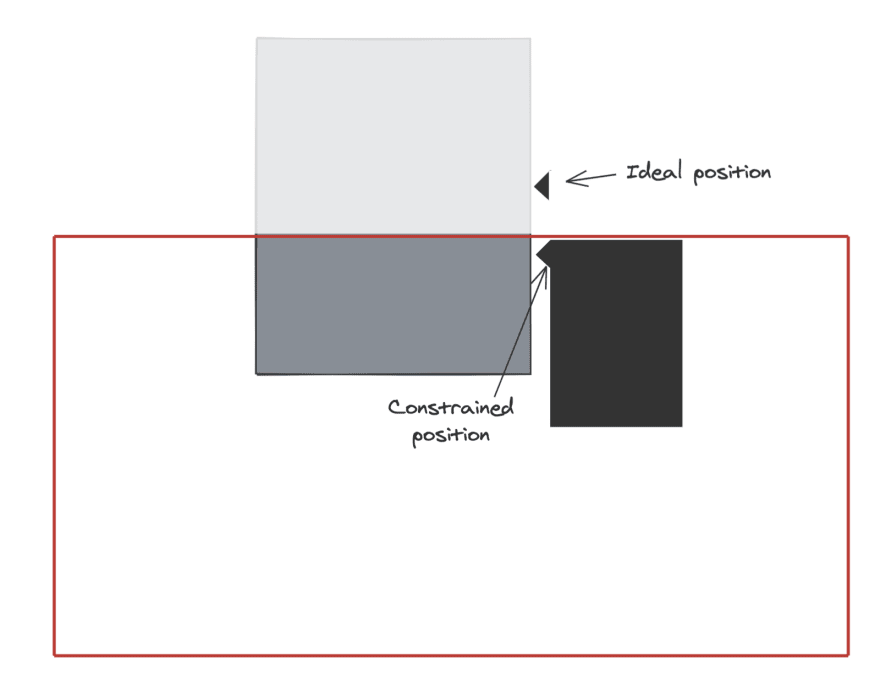
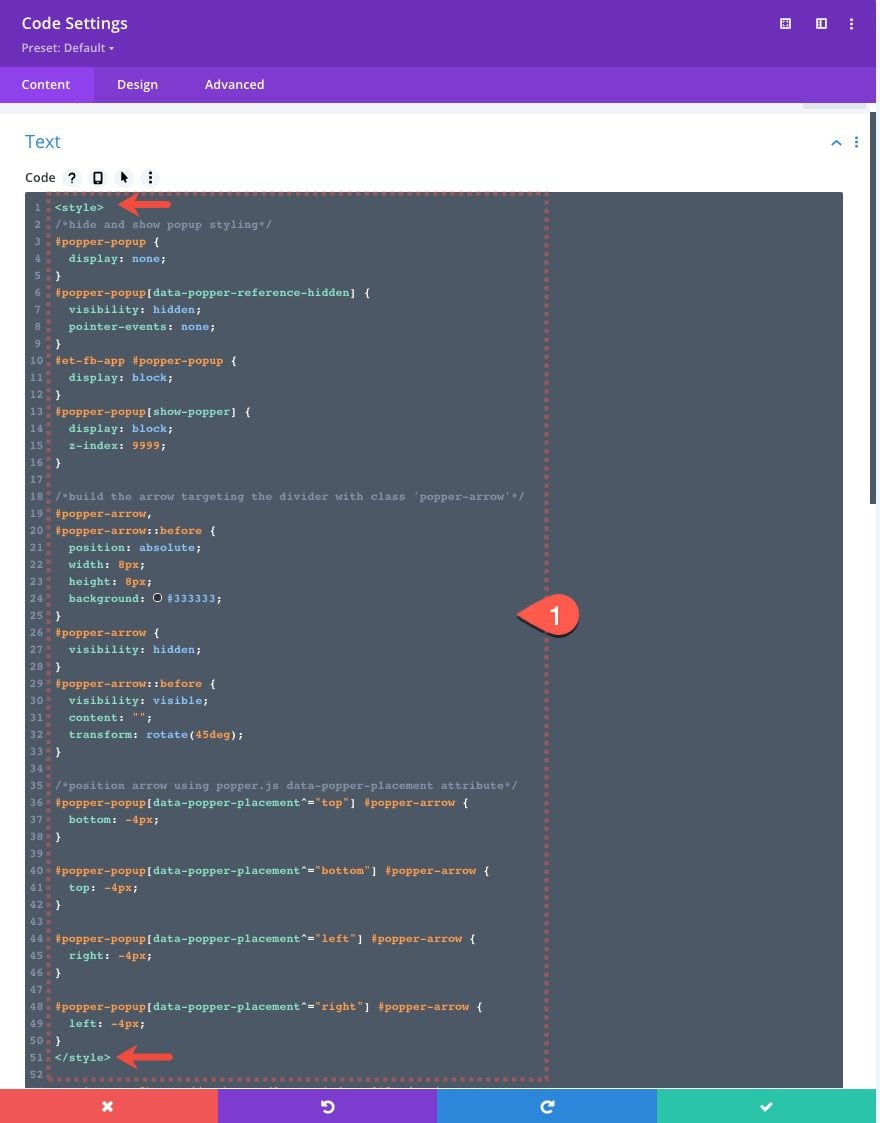
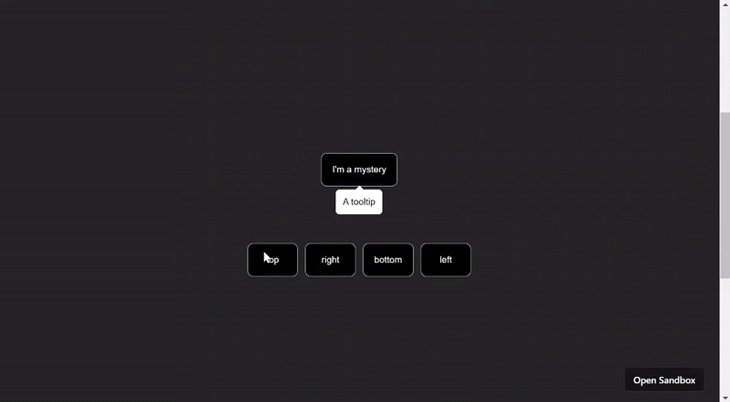
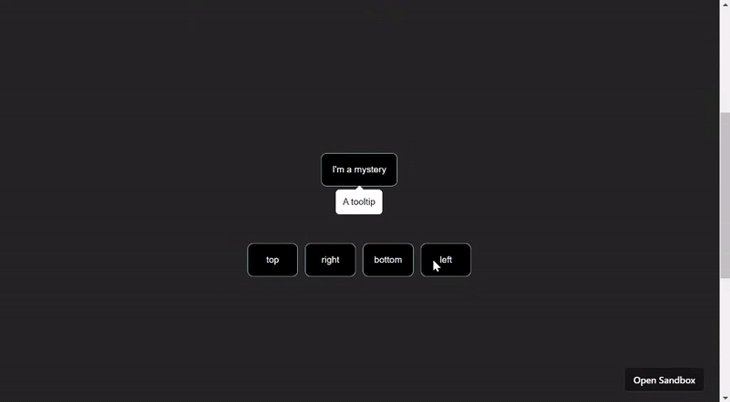
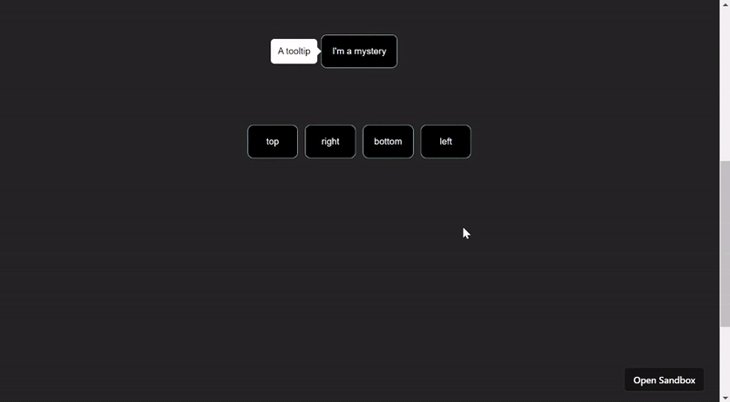
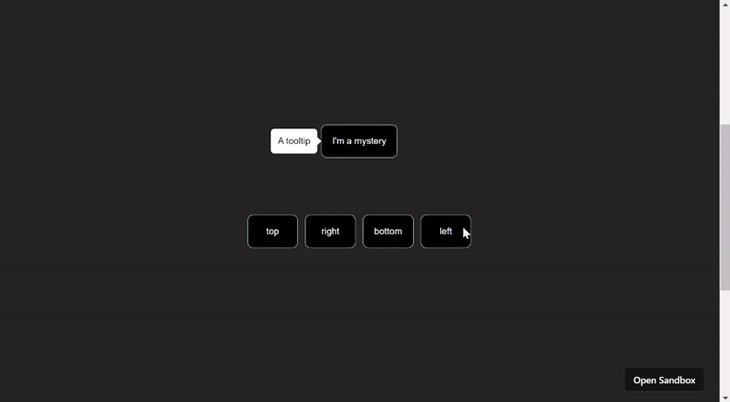
javascript - How do I offset Material-UI Popper (popper.js library) position on y-axis? - Stack Overflow